
With web applications and websites becoming increasingly complex while frequent updates and iterations are the norm, ensuring visual consistency across browsers, devices, and screen resolutions becomes paramount. In other words, testing an application at all levels is an inescapable part of any product. This time let's talk about visual regression testing.
Introduction to visual regression testing
Typical regression testing is used to check that the changes introduced into the system will not harm its existing functionality. Visual regression testing works on a similar principle. However, it pays special attention to the visual elements of the software. Its main goal is to make sure that changes in the code do not violate the integrity of the software visual interface.
Visual regression testing is a software testing technique that involves automatically comparing screenshots or images of an application's user interface before and after changes to detect any unintended visual alterations or regressions. This can be accomplished by utilizing visual testing tools.
Visual regression testing and its elements
As mentioned above, visual-involved testing evaluates the appearance of the software after changes are made by comparing screenshots taken before and after changes. This methodology, also known as visual snapshot testing, directly checks visual elements.
These visual elements include:
- User Interface (UI): styling, colors, fonts, and overall design.
- Page layout: the layout and positioning of elements such as headers, footers, navigation bars, content sections, etc.
- Images and graphics.
- Responsive design: how the application responds across various screen sizes and devices.
- Dynamic content: testing also considers dynamic content that may change based on user interactions or data updates.
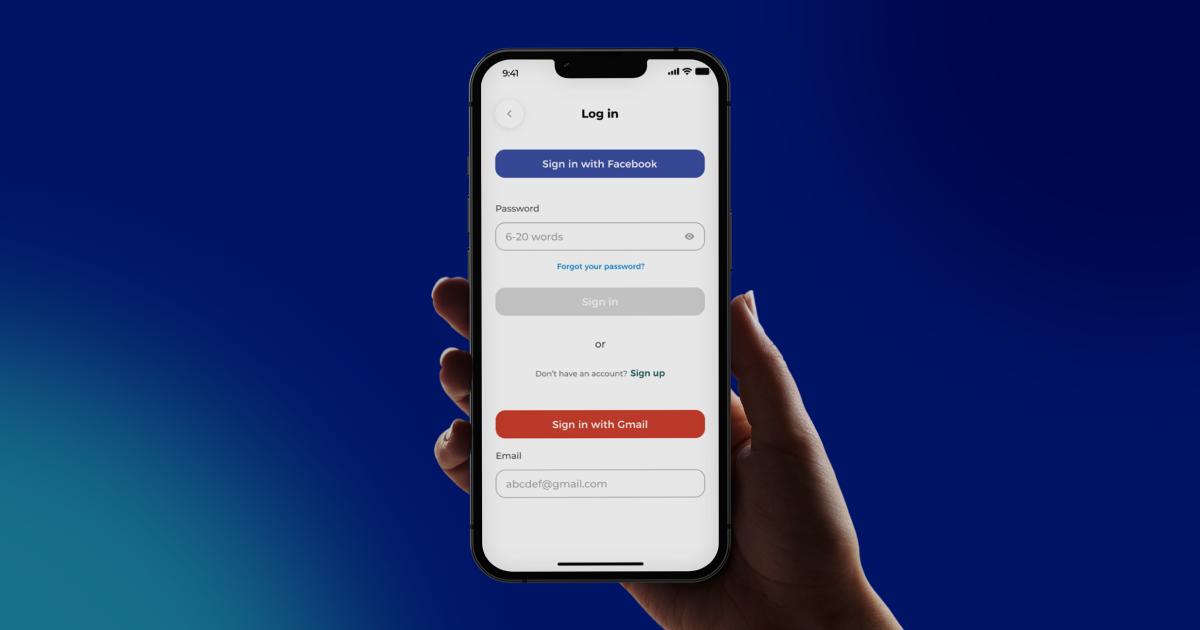
In the example below, a person can easily spot visual flaws while using the login feature. The “Log in” button overlaps the “Password” field, making the content hard to read. These issues may not be detected in functional tests, which focus on finding elements and clicking buttons regardless of their position. Such scenarios can result in a negative user experience and impact usability. By using visual testing tools and a well-built testing strategy, such scenarios can be avoided.

Key benefits of visual regression testing
It can be wrongly assumed that functional testing is responsible for all the constituent functional parts of the web application. It is true that functional testing checks WHAT the web application does.
However, it focuses solely on functional "correctness", overlooking visual inconsistencies that can negatively impact user perception and brand reputation. Visual testing bridges this gap. This is the main benefit of visual testing. What other benefits are there?
- Timely detection of visual changes
By detecting visual regressions early in the development process, teams can resolve issues quickly, minimize the risk of user-related errors, and deliver high-quality software products that meet user expectations. - Improving user experience
By identifying visual inconsistencies, such testing helps maintain a smooth and visually appealing user experience, contributing to increased user satisfaction. - Efficient testing process
Visual regression testing automation (read more about it below) simplifies the testing process, saving time and effort compared to manual testing of visual elements. - Increasing test coverage
It complements traditional functional testing by providing coverage of visual aspects of applications, resulting in more comprehensive test coverage.

How visual regression testing works
Before learning how “visual-backed” testing works, it's worth knowing its basic elements. So, what do you need to start testing?
- Baseline screenshots: Starting pictures of how an app looks before any changes are made.
- Testing environment: Setup where tests are conducted to compare the visual appearance of an application before and after changes.
- Testing strategy: It should outline when and how testing will be performed as part of your overall testing process.
- Visual regression testing tools: A suitable visual regression testing tool that meets your project requirements. There are various regression testing tools available, both open-source and commercial.
- Automation setup: If you plan to automate regression tests (in fact, it’s advisable), ensure that your testing framework supports automation and is integrated into your continuous integration (CI) pipeline.
- Baseline management: A process for managing baseline screenshots and version control to track changes over time effectively.
How does it work?
Fundamentally, visual testing operates by capturing UI screenshots before and after changes and then pinpointing any disparities for review. Here's what the overall process might look like:
Step 1. Capture the baseline
First, a baseline screenshot of the user interface is taken to determine the expected appearance of the application before any modifications are made.
For instance, you can take a screenshot of the login page, including buttons, input fields, and labels. It’s your reference point for subsequent comparisons.
Step 2. Implement changes
Next, you deploy the updated version of your application with the UI/code changes. The modified styles, layouts, and positioning are now live.
Step 3. Capture a new screenshot
After introducing changes, it's time to take another screenshot with the modified UI. It reflects the current state of the UI with the changes made.
Step 4. Compare 2 screenshots
At this point, visual regression testing tools come into their full force. They analyze the pixel-by-pixel differences between two images.
Any discrepancies (misaligned elements, color differences, missing components, etc.) are marked.

Step 5. Report defects
A detailed report is created that identifies the visual differences found during the comparison process. Following this report, developers eliminate all inconsistencies.
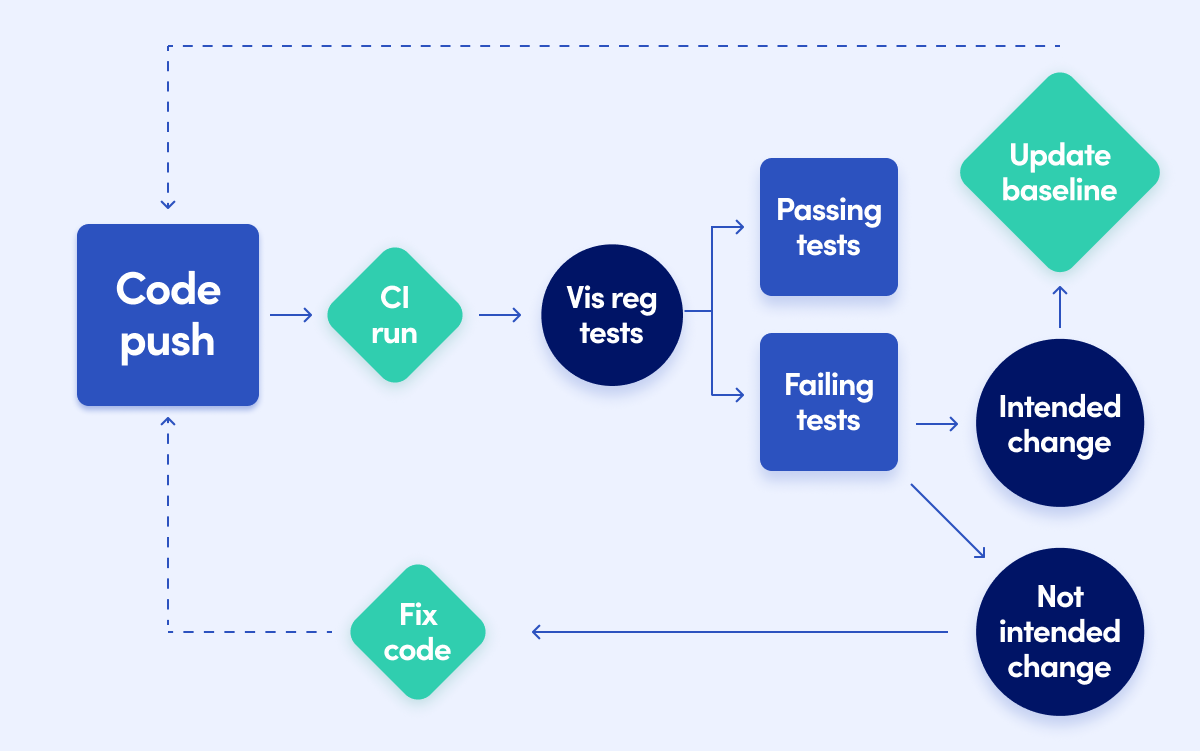
Step 6. Continuous integration
Integrating visual testing into the CI/CD pipeline ensures that UI changes are thoroughly tested and validated with each code commit.
Automated vs. manual visual testing
Along with the last step described above, it is desirable to implement one more step — automation (more precisely, implement once, and then maintain tests). Although automated visual testing is an optional, it is still a desirable step in testing. Why?
Firstly, manual testing is always about the person. Humans are prone to make mistakes. The human eye may not notice a small difference between the screenshots, which is fraught with a bad user experience > user dissatisfaction > negative contributions to product development can manifest indirectly in various ways.
Secondly, let’s consider a rough number-involved scenario:
- Your website operates across 4 operating systems (Windows, MacOS, Linux, and Android);
- 7 browsers (Chrome, Edge, Firefox, Safari, Opera, Brave, and Internet Explorer)
- 20 screen resolutions (for various devices).
To manually inspect all configurations for a single web page, the tester would need to review: 4 x 7 x 20 = 560 screen configurations.
This is not to mention the fact that the application may be in different languages, each with code changing weekly, etc.... the number could go up to thousands.
While testing manually, developers perform visual regression tests without relying on automated regression testing tools. They visually compare the application’s UI before and after changes, looking for any discrepancies.
Accordingly, with automation, the testing tools do it for them.
Note: Performing such tasks manually for an entire application is not only slow and highly laborious, but it's also susceptible to human error. Nonetheless, this manual approach can be useful in case of ad-hoc/exploratory testing, particularly during the early phases of development.
Therefore, it is highly desirable to automate and integrate visual testing tools into the development workflow, often as part of a continuous integration (CI) pipeline. This will allow the tests to be automatically executed whenever the code is changed (even if it is changed weekly), providing early detection of visual regressions and simplifying the debugging process in the future.
Now more about what the main visual testing types are:
- Pixel-to-pixel сomparison
- DOM сomparison
- Layout comparison
AI in visual regression testing
AI is widespread. Testing hasn't been left behind either, especially when it comes to automated visual testing, where human intervention can be avoided without repercussions.
How does visual AI help in testing?
AI algorithms analyze screenshots and identify visual inconsistencies, significantly reducing manual labor. This technology can quickly detect even minor visual changes, providing comprehensive test coverage across browsers, devices, and resolutions.
Visual AI addresses the limitations of pixel and DOM-based approaches by identifying visual components constituting a screen or page. Instead of scrutinizing pixels individually, it uses computer vision to perceive elements akin to the human eye. By comparing these properties against a baseline, visual AI effectively detects differences, enhancing the accuracy and efficiency of testing processes.
How it works:
- Visual AI recognizes visual elements on screens or pages using computer vision technology.
- It determines element properties such as size, color, content, and location.
- The AI compares these properties against a baseline to detect any visible differences.
- By mimicking human-like visual perception, AI improves the accuracy and efficiency of visual testing.
However, there are challenges, such as the initial setup and training of visual AI models, and the possibility of false positive or false negative test results.
Future trends in visual regression testing
As technology continues to evolve, so does the landscape of visual regression testing. Here are the top 3 trends in automated visual testing that await us in the fast-approaching future:
- Integration of AI and machine learning
As obvious as it may seem, the increasing use of visual AI and machine learning algorithms awaits us. With proper training, algorithms can facilitate more accurate and efficient visual regression testing. - Cloud solutions
Emphasis on developing cloud-based visual testing tools and platforms will continue. This will help improve scalability, availability, and team collaboration. - Cross-device testing
Emphasizing cross-browser and cross-device testing can ensure a consistent user experience across environments and devices.
Visual testing methodologies will also evolve to adapt to advances in web technologies such as single-page applications (SPAs) and progressive web applications (PWAs).
Bottom line
Ultimately, it all comes down to the fact that user experience is one of the most (if not the most) important elements of any product, be it a mobile application or a tremendous ERP system.
If a product is difficult to use, the user is likely to seek another one. Therefore, to keep them, it is important to ensure the solution works as it should. In this case, visual regression testing with visual AI revolutionizes the approach to software quality assurance, especially in providing a seamless digital user experience.
Along with the use of testing tools, this approach "scrutinizes" visual elements and identifies subtle deviations, which serves as a critical defense against UI defects that can undermine user satisfaction and brand reputation.
What's more, automated visual testing has a lot of growing ground to cover. And as the technology landscape evolves, leveraging new trends such as visual AI automation, cloud-based testing platforms, visual testing tools, etc., will be paramount to improving the efficiency and effectiveness of visual regression testing.
