
After the deployment of a website, a plethora of challenges may arise. Be it broken links, complex navigation, or security vulnerabilities — your system is at failure risk. A meticulous testing process stands as the cornerstone for mitigating these risks and upholding the overall quality of the web application.
In this article, we'll explore what web application testing is, what are essential strategies for effectively testing web applications and “must-follow” types of website test automation.
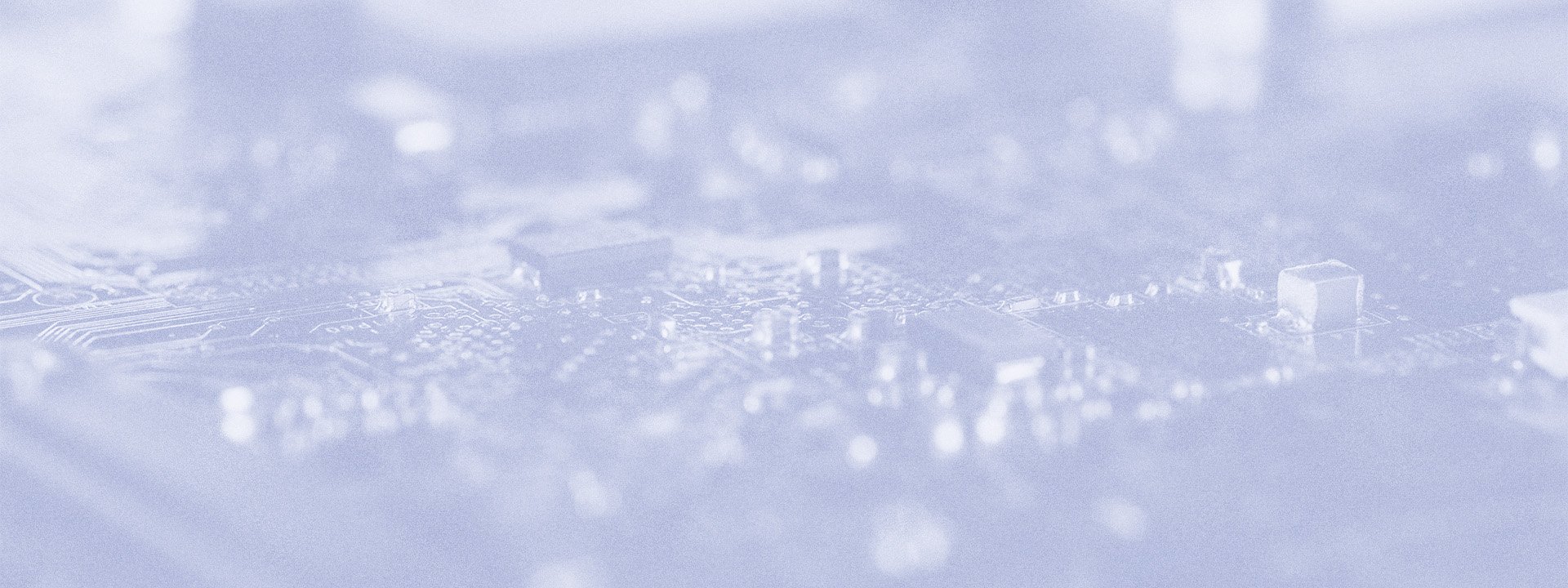
What is web application testing?
Web application testing means checking the system functionality to meet specific requirements. Testing helps detect bugs before they reach the user experience, whether it is regression testing after a site update or performance testing to assess system load.
According to the study, on average software engineers invest around 13 hours in identifying and resolving a single issue within their backlog.
That’s why it’s quite important to perform web application testing. Just to minimize the risk of wasting time, money, and resources. Even minor changes can lead to a system crash. That’s why it’s essential to build a solid testing strategy to follow and ensure your system is up and running. Test automation is one of the most crucial pillars of this strategy.
Web application testing automation: simplify your testing journey
Web test automation involves leveraging scripts, software, or frameworks to execute predefined test cases automatically.
Simply put, web application test automation involves using specialized tools to automate the testing process for web-based solutions. This automation streamlines repetitive tasks, allowing for efficient and comprehensive testing of various functionalities: user interface, performance, security aspects, etc.
This form of testing significantly reduces manual effort and time, ensuring faster test execution and increased test coverage. Automation testing tools for web application testing enable specialists to create, maintain, and execute test cases efficiently across multiple browsers, platforms, and devices.
For example, consider a scenario where a team is testing an e-commerce website. Using a specific test automation testing instrument, they create test scripts for common user journeys, such as user login, product search, adding items to the cart, and checkout processes. These scripts simulate user interactions by entering data, clicking buttons, and verifying expected outcomes. With test automation, these test cases can be executed across different browsers and devices simultaneously. Additionally, web application testing automation can facilitate performance testing by simulating multiple users accessing the website concurrently, identifying bottlenecks, and measuring response times.

What to automate while testing your web application?
There is no one-fits-all solution when dealing with web application testing automation. Each business has its own objectives. That’s why each goal aligns with a certain automation testing strategy.
Test automation is generally best suited for repetitive tasks with predictable outcomes. However, it's not necessary to automate the entirety of testing. Dealing with intricate and often "unpredictable" scenarios, there will always be a need for manual testing.
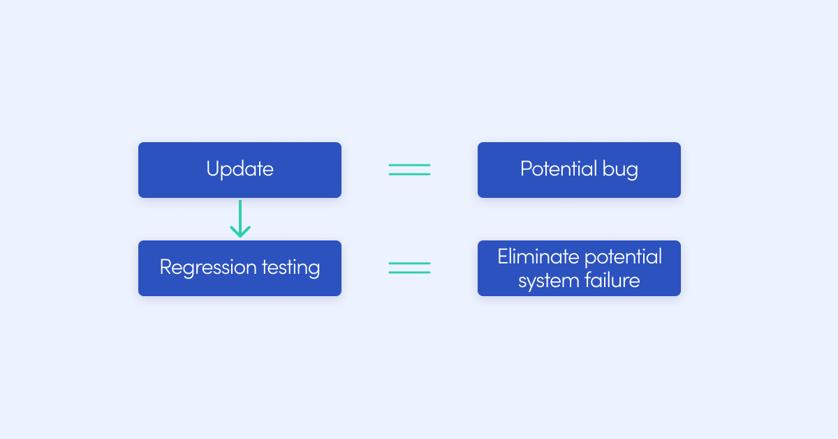
However, there are 4 types of web application testing that it’s advisable to consider for automation.
1. Functional testing
This type of testing is applied to verify what the software product performs. This type of testing verifies the functionality of the web application by testing individual functions, transactions, and user interactions.
Automated functional testing helps you speed up the testing process and ensure a separate unit, module, or function operates as expected. However, as was mentioned above, it’s recommended to consider manual testing involvement, too. Thus, try to implement exploratory testing while dealing with comprehensive testing scenarios.
Some automated functional testing use cases:
- User profile management
Verify the creation, modification, and deletion of user profiles, ensuring accurate data storage and retrieval.
- Search functionality
Validate the functionality and accuracy of the search feature across the web application, ensuring relevant results for various queries and filtering options.
2. Regression testing
Although regression testing is considered one of the types of functional testing, its importance is worthy of highlighting.
Automated regression testing revalidates the unchanged parts of the application to ensure that new updates or changes haven't adversely affected existing functionalities. Regression testing helps automate repetitive tests thus saving time, catching issues early, and preventing unintended side effects in the software.
Anticipating a system update? As updates are near, potential system vulnerabilities may emerge. To prevent such “setbacks”, consider integrating regression testing to ensure system stability and reliability.

- Critical functionality validation
- Database and data integrity checks
- Security patch verification
If you want to learn more about how regression testing differs from retesting, check out the article on Retesting vs. Regression Testing.
3. Cross-browser & Cross-platform testing
Cross-border testing validates that the web application functions work correctly across different browsers, versions, and operating systems, reducing the risk of issues due to platform-specific variations.
As browsers undergo frequent updates, the compatibility of your deployed application with the latest versions may become uncertain. Additionally, users might have varying combinations of browser versions and operating systems. That’s why automating cross-browser testing ensures that potential incompatibilities, such as these, are identified well before reaching users.
Some automated cross-platform testing use cases:
- Browser compatibility testing
Automated tests are aimed at verifying that the web application functions correctly across different browsers such as Chrome, Firefox, Safari, Edge, and Opera. This ensures that the user experience remains consistent regardless of the browser used.
- Device compatibility testing
Validate the web application's responsiveness and functionality across various devices, including desktops, laptops, tablets, and mobile phones, running on different operating systems like Windows, macOS, iOS, and Android.
4. Performance testing
Automating performance testing is crucial for measuring the web application's responsiveness, speed, and stability under varying workloads.
Automation tools simulate multiple users accessing the application simultaneously, providing insights into how the application performs in real-world scenarios. It helps identify performance bottlenecks, assess scalability, and optimize the web application's performance for a better user experience.
Some performance testing use cases:
- Scalability testing
Assessing how the web application handles increased user load and data volume by adding or reducing resources to ensure smooth scalability.
- Stress testing
Evaluating the web application's performance beyond its normal operational capacity to determine its breaking point and potential failure areas.
- Load testing
Simulating a high number of concurrent users accessing the web application to assess its response and stability under peak loads.

How to test web applications?
Here are tried-and-tested practices on how to test a web application.
- Test planning and requirements analysis
- Define testing objectives
- Gather comprehensive requirements for the web application, including functional and non-functional requirements and user expectations.
- Plan testing by creating a detailed test plan specifying the scope, objectives, resources, timing, and types of testing (pay special attention to regression testing during system updates).
ProTip
- Test environment setup
- Prepare test infrastructures (necessary hardware, software, and network configurations to replicate the production environment).
- Select tools for test automation, taking into account such functionalities as test management, defect tracking, and reporting.
- Test case development and execution
- Break down the web application into functional modules and create test cases for each module.
- Start creating test scenarios, including automated test scenarios based on the data obtained in the preparation stage.
- Run automated tests to execute test scenarios in different modules and browsers.
- Test automation reporting and analysis
- Analyze test results to identify any deviations and failures and classify them by severity.
- Generate detailed test automation reports with pass/fail status, defect logs, and areas requiring improvement.
Last but not least
